- Apa Itu Read More ?
untuk memotong tulisan pada halaman depan blog untuk mempersingkat
tulisan/kalimat yang ada dihalaman depan blog.
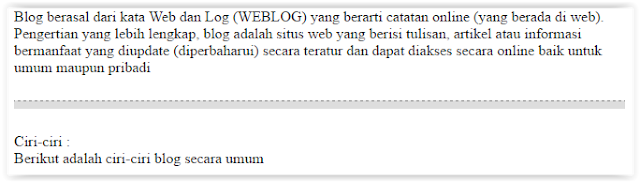
Klik untuk melihat Contoh Read More
Baca Juga
Langkah-Langkah Menghapus Postingan/Artikel Blogger
Tutorial Membuat Label atau Kategori di Blog
Cara Mudah Menulis Bahasa Arab Pada Artikel Blogger
Mengenal Dashboard Blogger
Pengertian, Manfaat, dan Cara Membuat Blogger
- Bagaimana Cara Membuat Read More ?
yang sudah ada.
2.Tempatkan kursor dibagian teks yang akan dipotong.
3.Klik tombol Insert Jump Break (tombol kertas sobek).
 |
| Meng-klik Logo Kertas Sobek |
4.Setelah diklik maka garis read more akan muncul.
 |
| Garis Read More |
5.Sekarang coba lihat blog kamu pasti yang muncul hanyalah tulisan yang ada di atas
garis read more.
- Bagaimana Cara Membuat Read More Otomatis Dengan Gambar ?
2.Cari kode </head> . Agar cepat klik Ctrl+F dan ketik </head>
 |
| Mencari Kode </Head> |
3.Copy dan paste kode dibawah ini tepat diatas kode </head>
<!--ReadMore http://thementor1.blogspot.com-->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
.post-body{text-align:justify;}
.post-body img{max-width:none;width:auto;}
.read-more{float:left; padding-top: 10px;}
.read-more a{ color: #fff!important;text-shadow:0 1px 0 rgba(0,0,0,0.5);background:#0457A9; text-decoration:none;font:bold 13px Arial;padding:5px;}
.read-more a:hover{text-decoration:none;background:#666;}
.pic{border: 10px solid #fff;float:left;height:165px;width:250px;margin-right: 20px;margin-bottom:10px;overflow:hidden;box-shadow: 5px 5px 5px #111;}
.grow img{height:165px;width:250px;transition: all 2s ease;}
.grow img:hover{width:400px;height:250px;}
</style>
<script type='text/javascript'>
var thumbnail_mode = "yes"; //yes -dengan gambar, no -tanpa gambar
summary_noimg = 300; //banyaknya huruf jika tidak ada gambar
summary_img = 250; //banyaknya huruf jika ada gambar
img_thumb_height = 165;
img_thumb_width = 250;
</script>
<script type='text/javascript'>//<![CDATA[
function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(thumbnail_mode == "yes"){if(img.length>=1){imgtag = '<div class="grow pic"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></div>';summ = summary_img;}}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}
//]]></script>
</b:if>
</b:if>
<!--Auto Read More Akhir-->
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style>
.post-body{text-align:justify;}
.post-body img{max-width:none;width:auto;}
.read-more{float:left; padding-top: 10px;}
.read-more a{ color: #fff!important;text-shadow:0 1px 0 rgba(0,0,0,0.5);background:#0457A9; text-decoration:none;font:bold 13px Arial;padding:5px;}
.read-more a:hover{text-decoration:none;background:#666;}
.pic{border: 10px solid #fff;float:left;height:165px;width:250px;margin-right: 20px;margin-bottom:10px;overflow:hidden;box-shadow: 5px 5px 5px #111;}
.grow img{height:165px;width:250px;transition: all 2s ease;}
.grow img:hover{width:400px;height:250px;}
</style>
<script type='text/javascript'>
var thumbnail_mode = "yes"; //yes -dengan gambar, no -tanpa gambar
summary_noimg = 300; //banyaknya huruf jika tidak ada gambar
summary_img = 250; //banyaknya huruf jika ada gambar
img_thumb_height = 165;
img_thumb_width = 250;
</script>
<script type='text/javascript'>//<![CDATA[
function removeHtmlTag(strx,chop){if(strx.indexOf("<")!=-1){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}strx = s.join("");}chop = (chop < strx.length-1) ? chop : strx.length-2;while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;strx = strx.substring(0,chop-1);return strx+'...';}function createSummaryAndThumb(pID){var div = document.getElementById(pID);var imgtag = "";var img = div.getElementsByTagName("img");var summ = summary_noimg;if(thumbnail_mode == "yes"){if(img.length>=1){imgtag = '<div class="grow pic"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></div>';summ = summary_img;}}var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';div.innerHTML = summary;}
//]]></script>
</b:if>
</b:if>
<!--Auto Read More Akhir-->
4.Save template kamu.
5.Kemudian scroll template kamu kebawah dan cari kode seperti berikut.
| Mencari Kode |
6.Kemudian klik tanda panah kecil berwarna hitam disebelah kiri.
7.Setelah diklik maka akan tampil seperti berikut.
 |
| Mencari Kode Yang Ditandai Kotak Hitam |
8.Cari kode yang ditandai kotak hitam diatas (post' var='post').
9.Kemudian klik lagi tanda panah pada sebelah kiri kode tersebut.
10.Maka akan terbuka kode lain. Geser dan scroll ke bawah dan cari kode.
<data:post.body/>
11.Kemudian hapus kode diatas dan ganti dengan kode.
<!-- Auto read more Mulai -->
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if>
</b:if>
<!-- Auto read more Akhir -->
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'> createSummaryAndThumb("summary<data:post.id/>");
</script>
<div class='read-more'>
<a expr:href='data:post.url'>Baca Selengkapnya »</a>
</div>
</b:if>
</b:if>
<!-- Auto read more Akhir -->
12.Lalu klik SAVE/SIMPAN dan lihat hasilnya.
Itulah pembahasan tentang Cara Mudah Membuat Read More Biasa dan Otomatis Dengan Gambar.








0 komentar:
Posting Komentar